本文共 2148 字,大约阅读时间需要 7 分钟。

流文档是WPF中的一种独特的文档承载格式,它的书写和呈现方式都很像HTML,它也几乎具备了HTML的绝大多数优势,并提供了更强的编程支持及对WPF其他元素的兼容。
直接来看代码吧,需要讲解的地方比较多,我就直接注释在代码里了,看起来更方便些:
<Grid.Resources>部分我定义了文档的一些通用样式,这就像内嵌的CSS。Style真是无处不在,嗯,他能比CSS做更多的事,但也更复杂一些。
正文部分,我们看到很多元素都可以找到其在HTML里的对应,结合我们在HTML中的经验,这些都可以被轻松理解。
注意标题处引用的静态资源title是我在别处定义的,在这里看不到。
后台仅添加以下语句用于处理超链接点击事件,因为独立应用程序中不会自动处理它们:
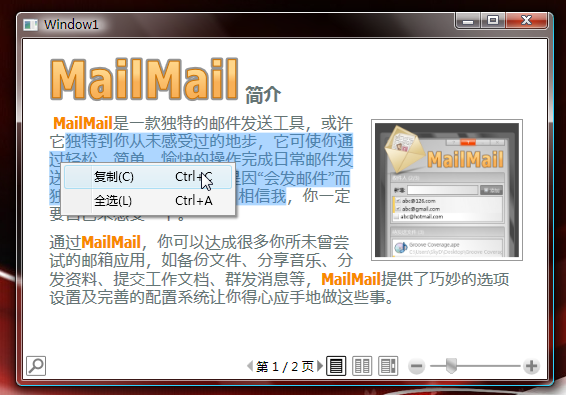
下面看看显示效果:

这是呈现出的文档浏览界面,流文档也支持被选取和复制。
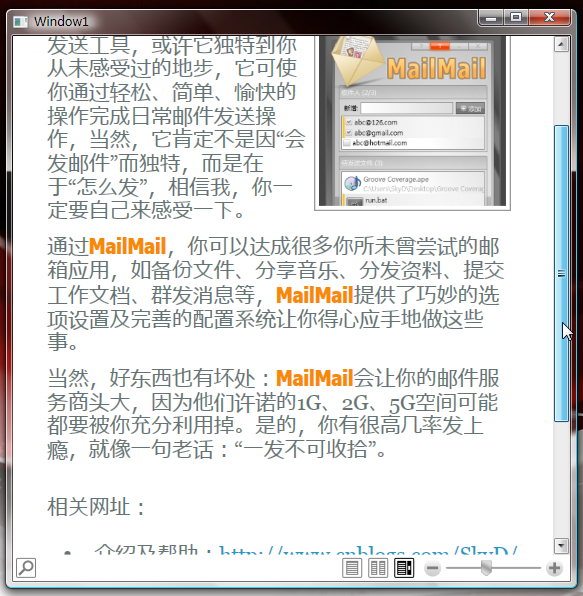
我们使用的这种流文档容器拥有一些实用的内置功能,比如分页浏览,下面就是第二页的样子:

现在,把窗口拉大,测试一下流文档的变化:

它像极了HTML,这种自适应性可以让我们轻松地在多种环境下阅读。

现在对文档进行放大,可以看到,文字、图像都被放大了。这种特性同样为多环境阅览提供了有效的帮助,尤其是我们希望通过投影或屏幕展示文档时。

这是分栏阅读,可能比较适合有读书习惯的人使用吧,我是觉得没什么意义。

带滚动条的阅读方式,比较适合用在网页和桌面程序界面里。

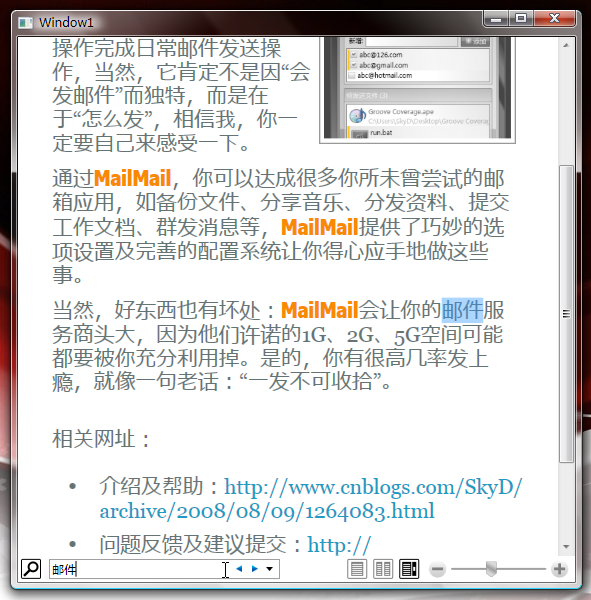
文本搜索功能,和IE里差不多一样简陋~~
可以想象一下,在以后,我们使用一份文档就可以用于软件帮助、手册印刷、投影展示、网页呈现(支持移动设备)以及更多应用(如盲人阅读),而自始至终都不需要做任何修改或转换。
嗯,为了实现这一构想,我们从现在做起,把硬编码在程序中的流文档分离出来:
分离出的流文档文件:
很长啊,主要是因为我把之前那个标题图形资源“title”给加进来了。
我们在这里取消了超链接的事件,并且将一些通用的样式定义也取消了,因为我们要的是一个比较干净、纯粹的独立文档,通用的样式应该留给使用方去按需求定义。
一个听起来不错的消息是:它现在可以直接被IE打开并阅读了

IE也自动使用我们之前用过的流文档阅读器来呈现流文档。
接下来还要修改一下我们先前的程序,以使之能载入这个文档。
这是修改后的前台代码。
超链接样式定义中加入了一个事件设置器,为超链接的点击事件设置为先前的处理程序。
流文档阅读器增加一个事件用于在读取后载入我们分离出去的流文档。
后台就是两个事件处理,很简单。
这样就可以完美还原到我们之前所作的效果了,为了提高感性认识,我把前面的贴图再弄过来个充数~~

总结一下,流文档技术现在还不能让人满意:应用覆盖面低,就连SilverLight都没有对其支持;没有配套编辑软件,现在手写代码是最好的编辑流文档的途径,使用RichTextBox只能进行比较简单的格式编辑,期待下一版的Office能够全力支持这一新格式。
这些问题的解决应该都只是时间问题,流文档的设计非常简约、完善,定位十分准确,相信会成为未来网络文档的主要载体。
或许有人会问,这么一个和HTML极度相似的东西有什么意义?
首先他和HTML定位不一样,至少是和HTML现在的定位不一样。我们拿到一个流文档,很明确的知道它就是一份文档;但拿到一个HTML,即使它格式再规范,我们也不确定它是什么东西,它里面可能掺杂了很多页头、页脚、导航链接、菜单、布局块、侧边栏、脚本等等,它就是个大杂烩,我们的程序并不喜欢这种不确定的东西。
HTML设计之初也就是用于呈现简单的文档,但现在日益膨胀的应用,使得它不得不自己承担起布局、美化、处理交互等等行为;而我们WPF完全不需顾虑这些,一个简单到乏味的DockPanel在2分钟内创造的布局,使用CSS+XHTML可能需要半小时甚至更多的时间才能创建并调试完成,而当我们决定重新调整布局位置时也能同样轻松的完成,换成CSS就是在经历噩梦了(是的,它以前就是这么说表格布局的,事实证明,它们都是噩梦),而Grid更是会让所有网页设计师挠墙。
所以你不会看到我去绞尽脑汁地将一个TextBlock定义为一个侧边栏,或是将一个List变为导航菜单,WPF有更精确、更适用的元素用于布局和交互,而HTML不得不靠整容来完成,那些随之产生的无语义的标记就好像垫鼻梁、盐水袋丰胸一样让我觉得恶心。
HTML现在被普遍称之为网页,是的,你闭着眼睛也能在互联网上找到很多HTML“页”,但你很难见到一份HTML“文档”。WPF的Page就是页、Window就是窗口、Document就是文档,非常清晰明确。
HTML混乱、陈旧的现状其实就是WPF的巨大机遇,这也应该就是微软的野心所向,单纯以技术能力来讲,WPF可以毫不费力的横扫HTML、Flash、AIR,其所欠缺的,就是我们的推动了。
本来还想写出流文档的编辑和输出呢,一看都2W多字了~~下次再说了~~~
本文转自斯克迪亚博客园博客,原文链接:http://www.cnblogs.com/SkyD/archive/2008/08/12/1265568.html,如需转载请自行联系原作者